No BS: CMS & Marketing site
My Role: Research: conducting & synthesizing interviews, CMS audit, Creation of personas, flows, patterns & prioritization, Solution design in low & high fidelity, Leading another product designer, Iconography, Branding & marketing design, Collaborating with front-end developers to utilize Tailwind design library, Leading No BS design system
Duration: 11 months
Team: 2 designers, 1 project manager, 1 front-end & 6 back-end engineers
Tools used: Figma, Mural, Whimsical & Maze
About No BS
No BS is a weight loss coaching service for Women. They have been around for 10 years and grew their audience immensely. With 12000 of subscribers their Wordpress site crashes frequently. They are also facing difficulties in customizing experience for their users (new and recurring). Many simple features that are available to most CMSs and DAMs are not available for NoBS.
Most of their team has to do everything manually, causing high likelihood of errors, as well as time consuming processes that focuses on maintenance instead of growth.
Problem Statement
CMS for current business vertical is crashing and users often can’t get to the right live event, find the course, download the resource. They are intimidated by vast content and don’t know where to start. Users get easily lost, and because the site crashes often they get upset and blame themselves for any error.
Many of their users are 1 technical problem away from quitting on their health and weight loss goals.
Project goals
Build CMS for the new business vertical - Business Women, that will do the main task really well: get the right content easily discoverable and accessible:
Perform site and content audit & organize content in a simpler way
Create tagging system and extensive search function
Integrate visual cues for different types of content
Utilize Elixir’s speed and scale capability for fast video uploads.
Create design system that will lead all design efforts going forward.
Design Process
Discover: Interviews
I conducted rounds of interviews with No BS core team and coaches to get answers to such questions:
How does Team No BS use CMS most frequently?
What are the biggest challenges for No BS customers using CMS?
What is the vision for future of the CMS?
What are the immediate priorities for MVP version of the software?
Define: Synthesis
These are some of the patterns I observed from the interviews
Define: Personas
For the internal side of CMS there are 4 core roles:
Owner
Admin
Editor
Coach
Define: Task flow
What tasks does Amanda most frequently perform?
What tools does she use to perform them?
How successful is Amanda with her daily tasks?
What are Amanda’s pain points?
How can we address them?
How can we prioritize for Amanda’s needs in MVP version?
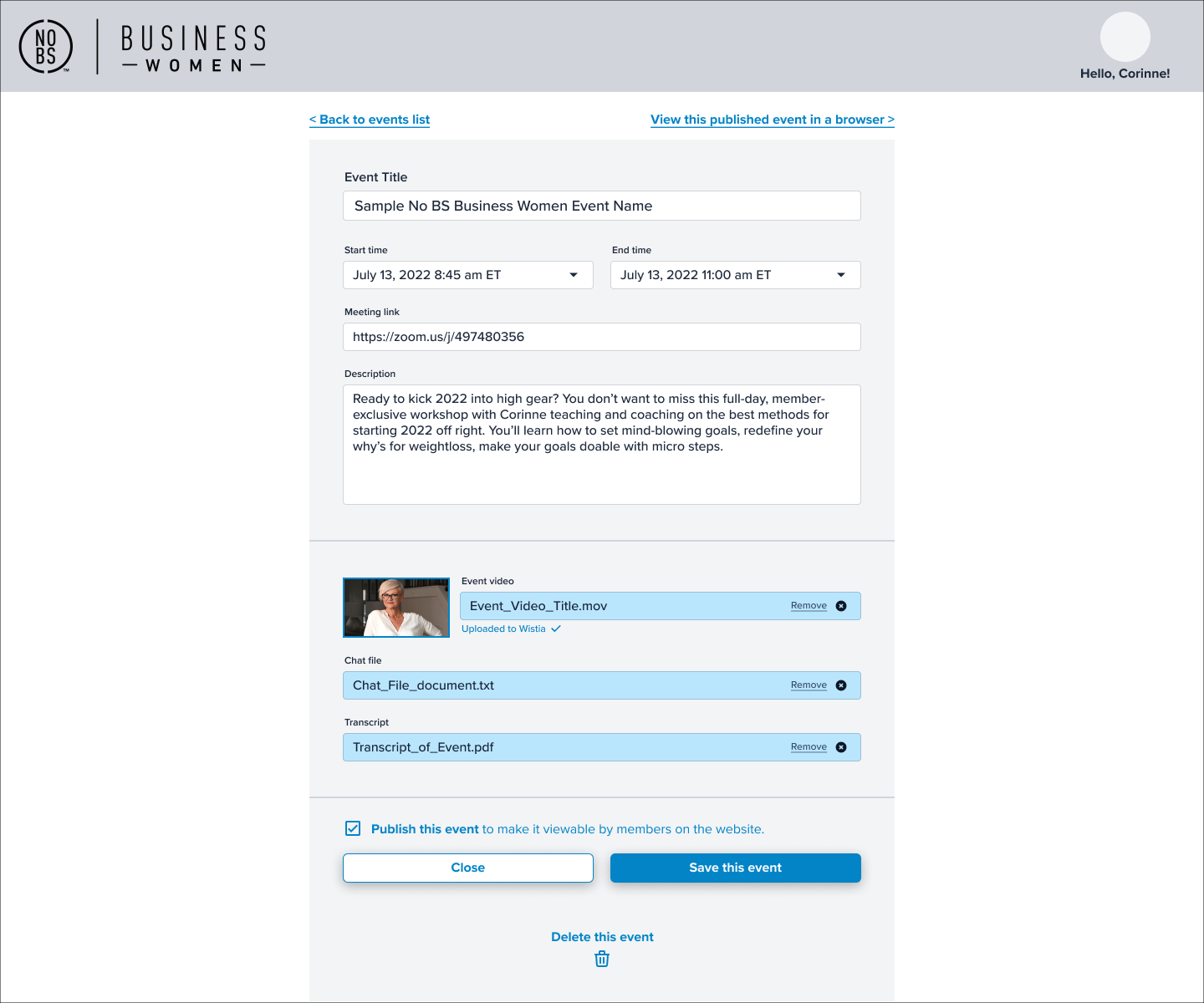
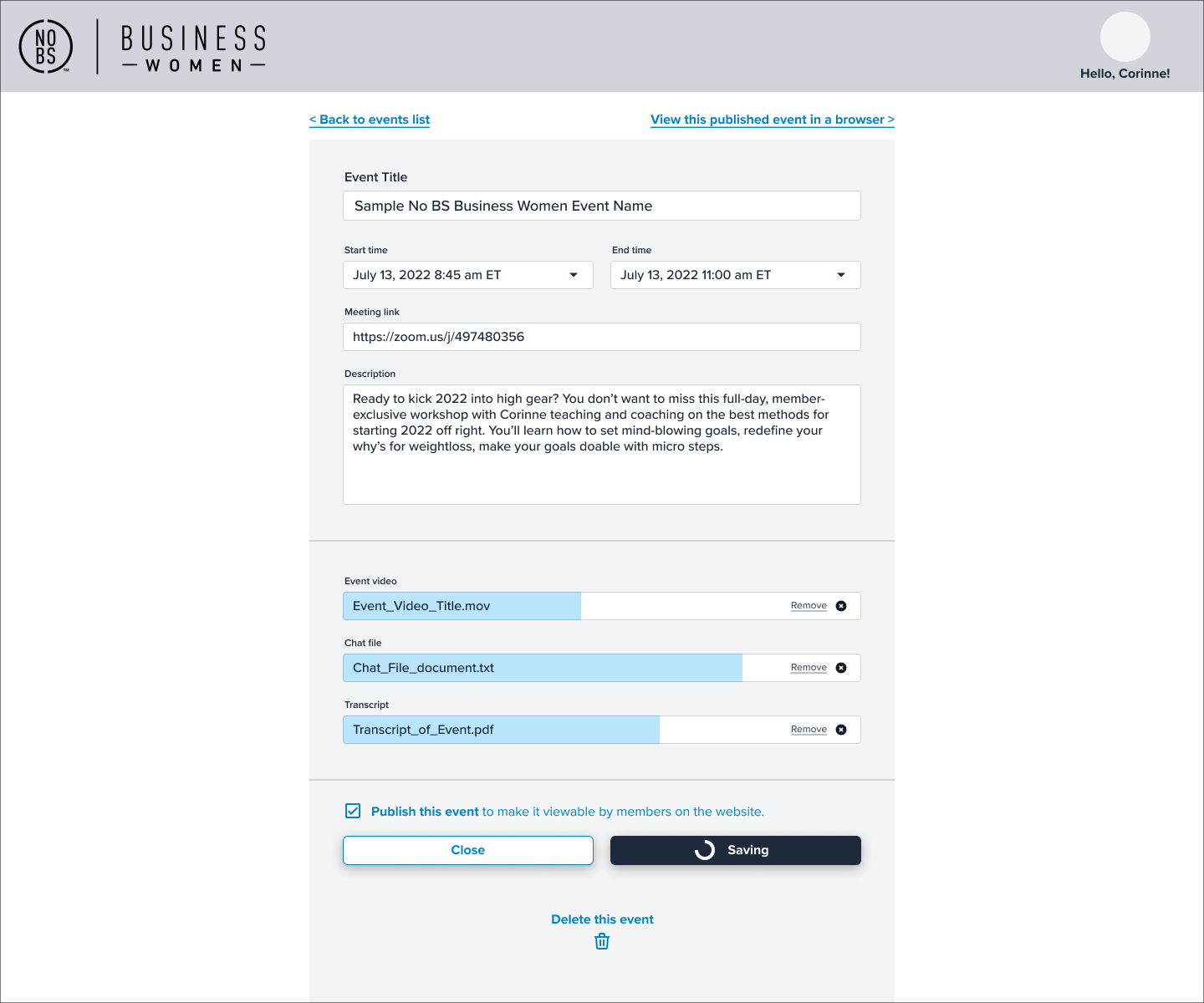
Adding & editing video, image and copy in one place
Setting up event buckets in the sequence they are being created an managed
Brining all task of event creation in one ecosystem
Design: Exploring potential solutions in low fidelity
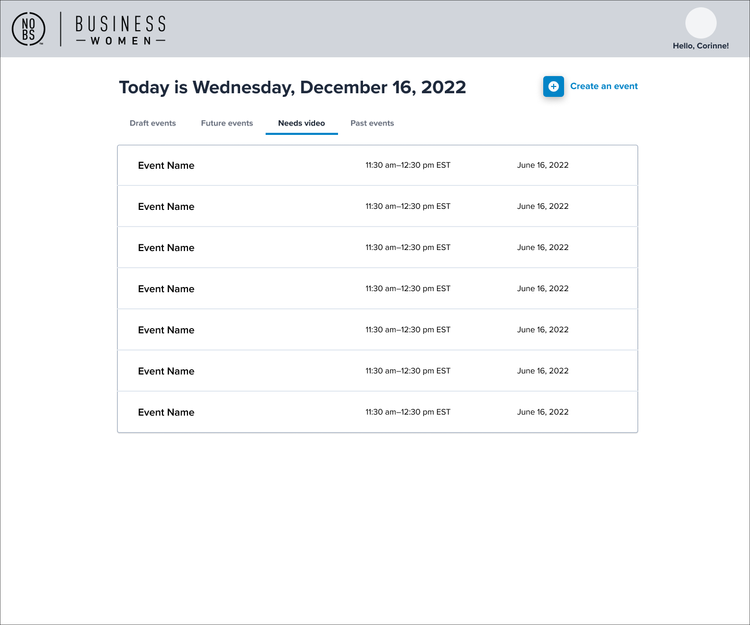
why mobile resolution here?Design: Iterating on the solution in Figma
Admin facing









User Facing
Responsive design
















NO BS DESIGN kit
No BS Design kit that captures all business verticals for both admin and user needs
The lack of a consistent design library in the No BS digital presence led to numerous instances of bad design and anti-patterns. In order to remedy this, we embarked on designing a new experience while also creating a comprehensive guide that can serve as a valuable resource for informing and instructing any future digital products they choose to launch or relaunch. By establishing a robust design library, we aim to set a solid foundation that will promote cohesive and effective design choices throughout their digital endeavors.
RESponsive Marketing site design
The No BS team approached us to develop their marketing site, despite it not being our specialty. In order to accommodate our client, we took on the project with enthusiasm. What started as a deviation from our usual work turned into a fun and rewarding experience. Our goal was to test the site's ability to drive conversions, but the client ultimately decided against allocating the necessary time and budget to this aspect. Despite this, we were proud of the result and grateful for the opportunity to explore new creative challenges.
WHAT WENT WELL WITH PROJECT
We built a very fast MVP CMS in time and as defined in project scope
User testing showed huge success with conversion rate among new customers
Internal team gave stunning feedback on the event creation and video uploads flow
Client is very happy with the outcome
WHAT CAN BE IMPROVED GOING FORWARD
Too many decisions are made based on assumptions and driven by time/money constraints, which creates technical debt.
Design is not getting the spotlight it deserves, client overruled many recommendations, which doesn’t help build trust.
Scope defining for MVP took 2 pivots due to movements within the team and poor documentation of initial discovery


















